JavaWeb(一) 初识web前端
Web标准 Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。
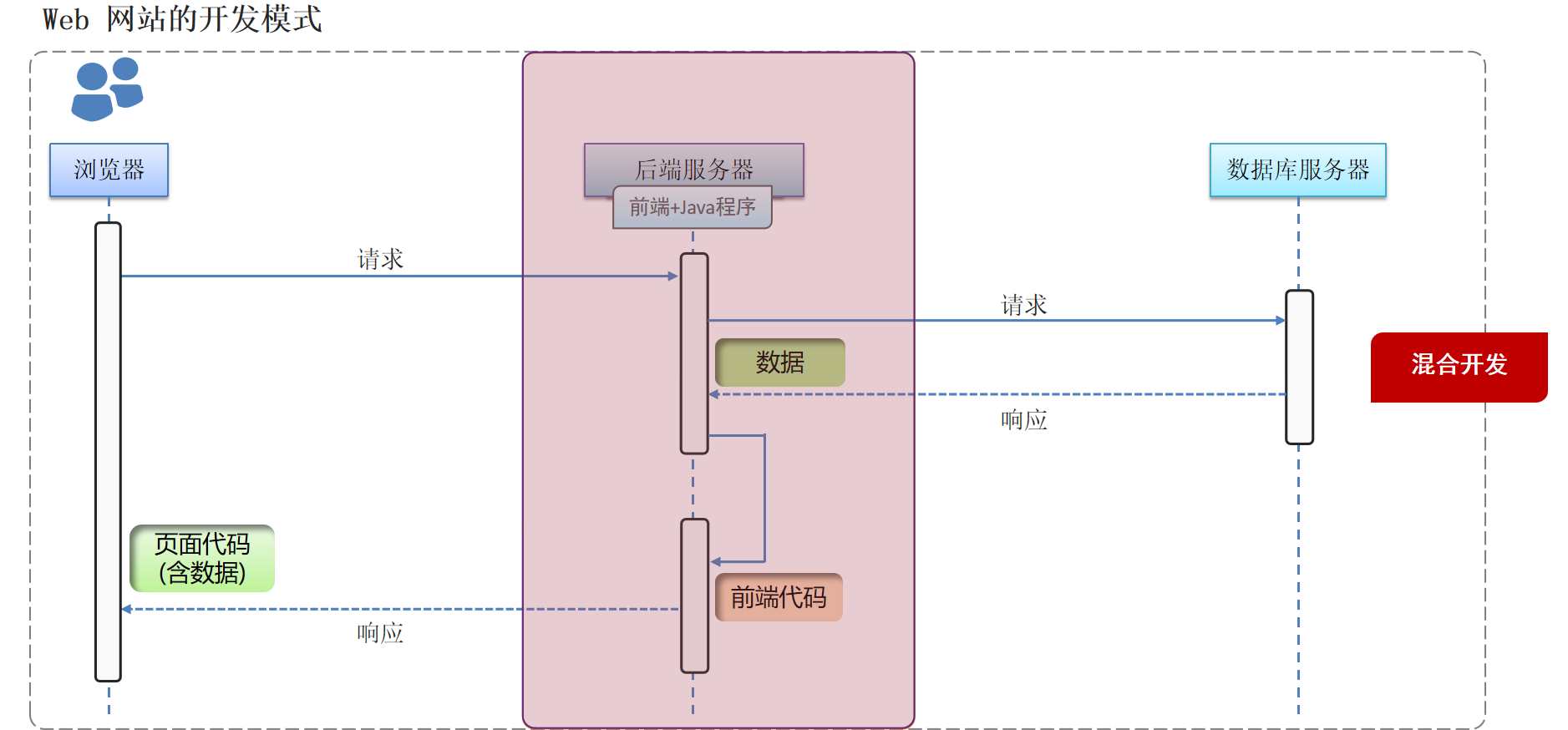
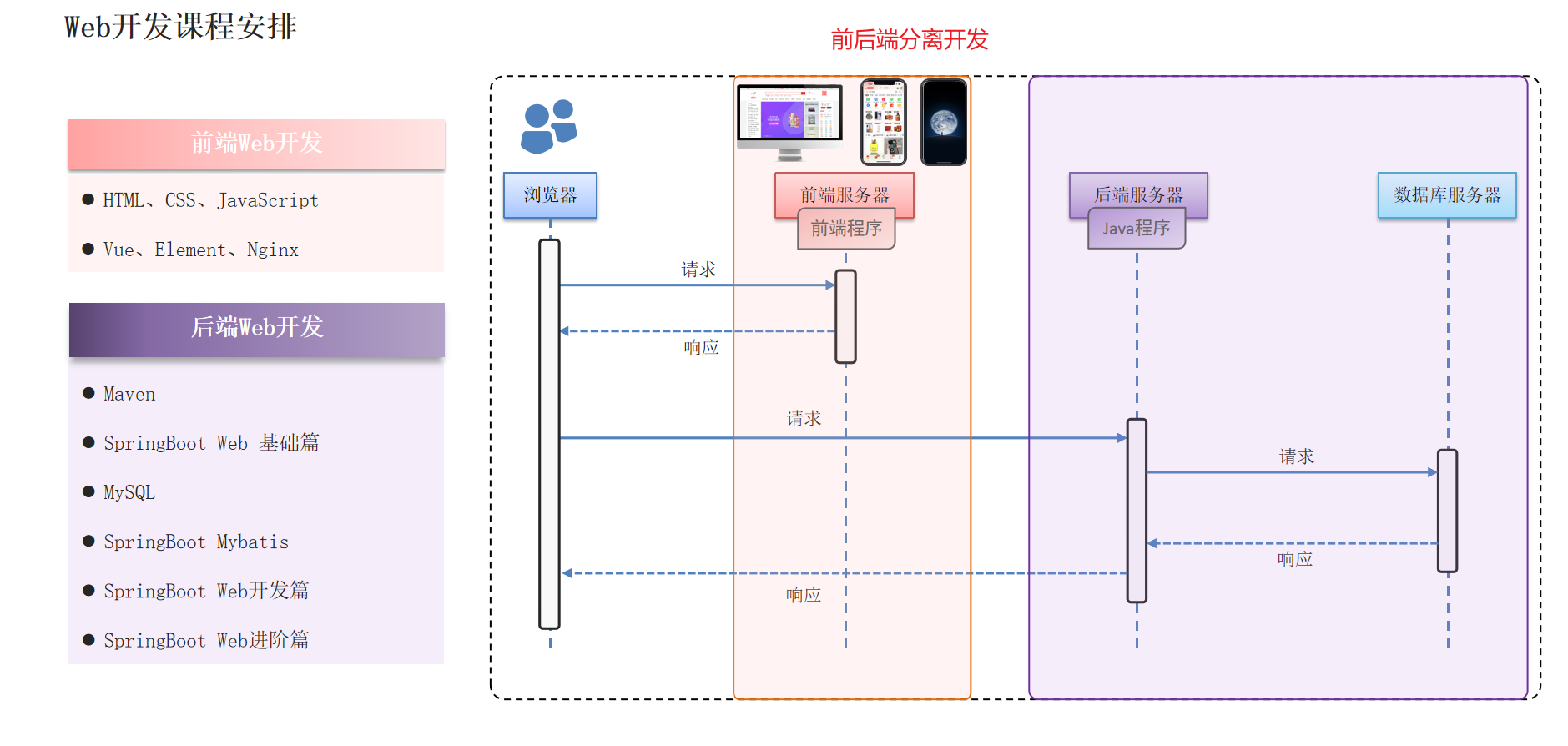
前端学习安排+引入
HTML+CSS HTML入门 标题
HTML结构标签1 2 3 4 5 6 7 8 9 <html> <head> <title>标题</title> </head> <body> </body> </html>
特点
HTML标签不区分大小写
HTML标签属性值单双引号都可以
HTML语法松散
标签
标题标签:
图片标签:https://xxxx)
width:图像的宽度(像素 / 相对于父元素的百分比)
标题样式CSS引入方式:
行内样式:写在标签的style属性中(不推荐)1 2 <h1 style="xxx: xxx; xxx: xxx;">中国新闻网</h1>
内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)1 2 3 4 5 6 7 <style> h1 { xxx: xxx; xxx: xxx; } </style>
外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)1 2 3 4 5 h1 { xxx: xxx; xxx: xxx; }
1 <link rel="stylesheet" href="css/news.css">
表示方式
表示含义
取值
关键字
预定义的颜色名
red、green、blue…
rgb表示法
红绿蓝三原色,每项取值范围:0-255
rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0)
十六进制表示法
#开头,将数字转换成十六进制表示
#000000、#ff0000、#cccccc,简写:#000、#ccc
【span标签】
1 2 <span> 是一个在开发网页时大量会用到的没有语义的布局标签 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
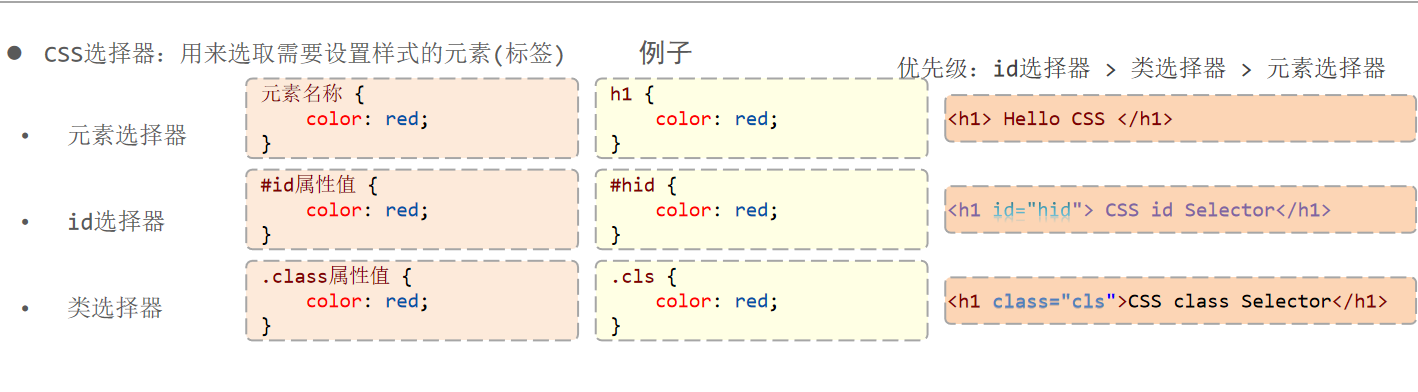
【CSS选择器】
【超链接】
正文 正文排版 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 视频标签:<video> src:规定视频的url controls:显示播放控件 width:播放器的宽度 height:播放器的高度 音频标签:<audio> src:规定音频的url controls:显示播放控件 段落标签:<p> 文本加粗标签: <b> / <strong> css样式:line-height:设置行高 text-indent:定义第一个行内容的缩进 text-align:规定元素中的文本的水平对齐方式 在HTML中无论输入多少个空格,只会显示一个。 可以使用空格占位符:
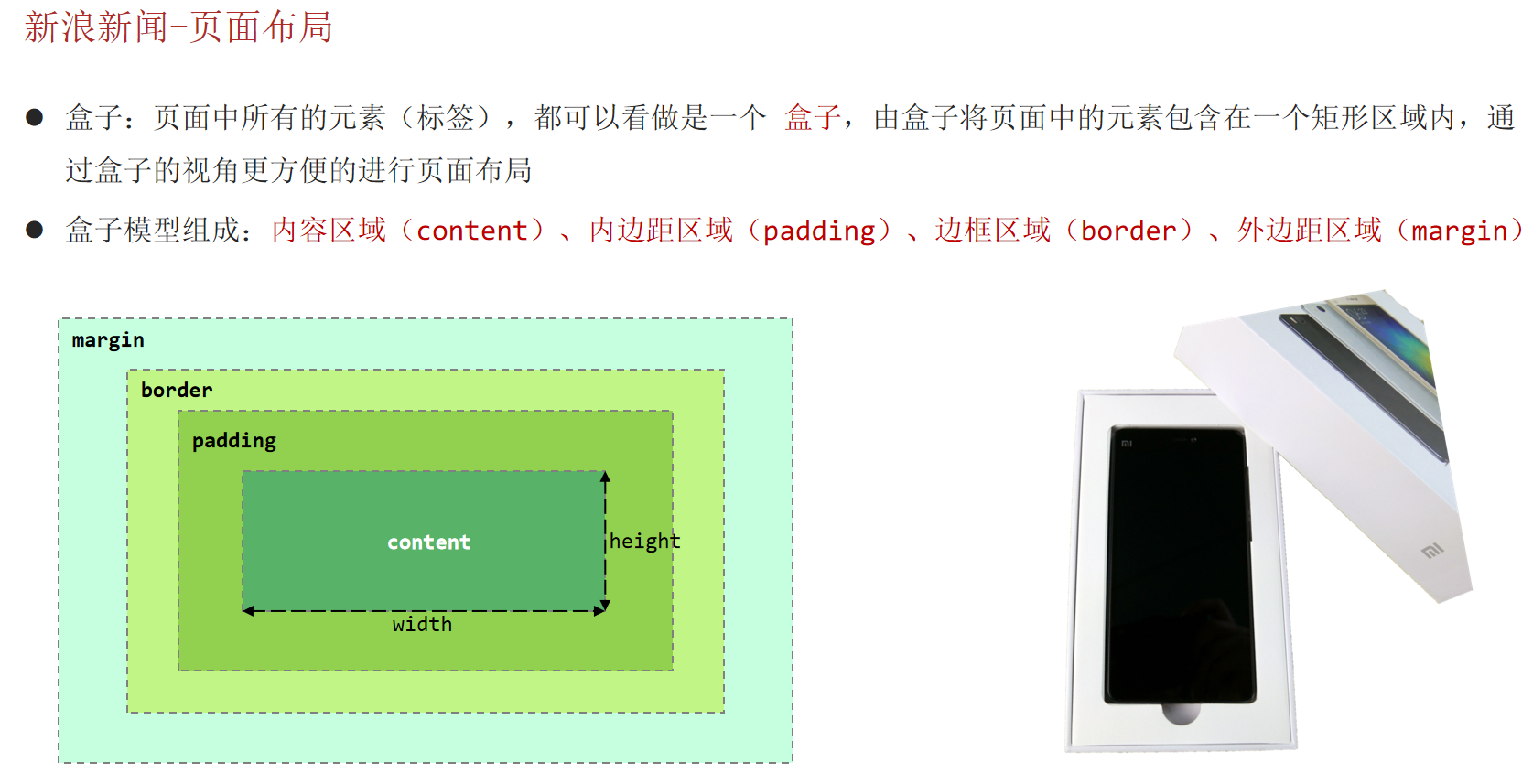
页面布局 盒子模型 组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
1 2 3 4 5 6 width:设置宽度 height:设置高度 border:设置边框的属性,如:1px solid #000; padding:内边距 //上左下右,居中可缩写为:,0 auto ,会自动帮你计算左右 margin:外边距 注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 –位置,如:padding-top、padding-left、padding-right …
布局标签 实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
1 2 3 4 5 6 7 8 9 10 标签:<div> <span> 特点: div标签: 一行只显示一个(独占一行) 宽度默认是父元素的宽度,高度默认由内容撑开 可以设置宽高(width、height) span标签: 一行可以显示多个 宽度和高度默认由内容撑开 不可以设置宽高(width、height)
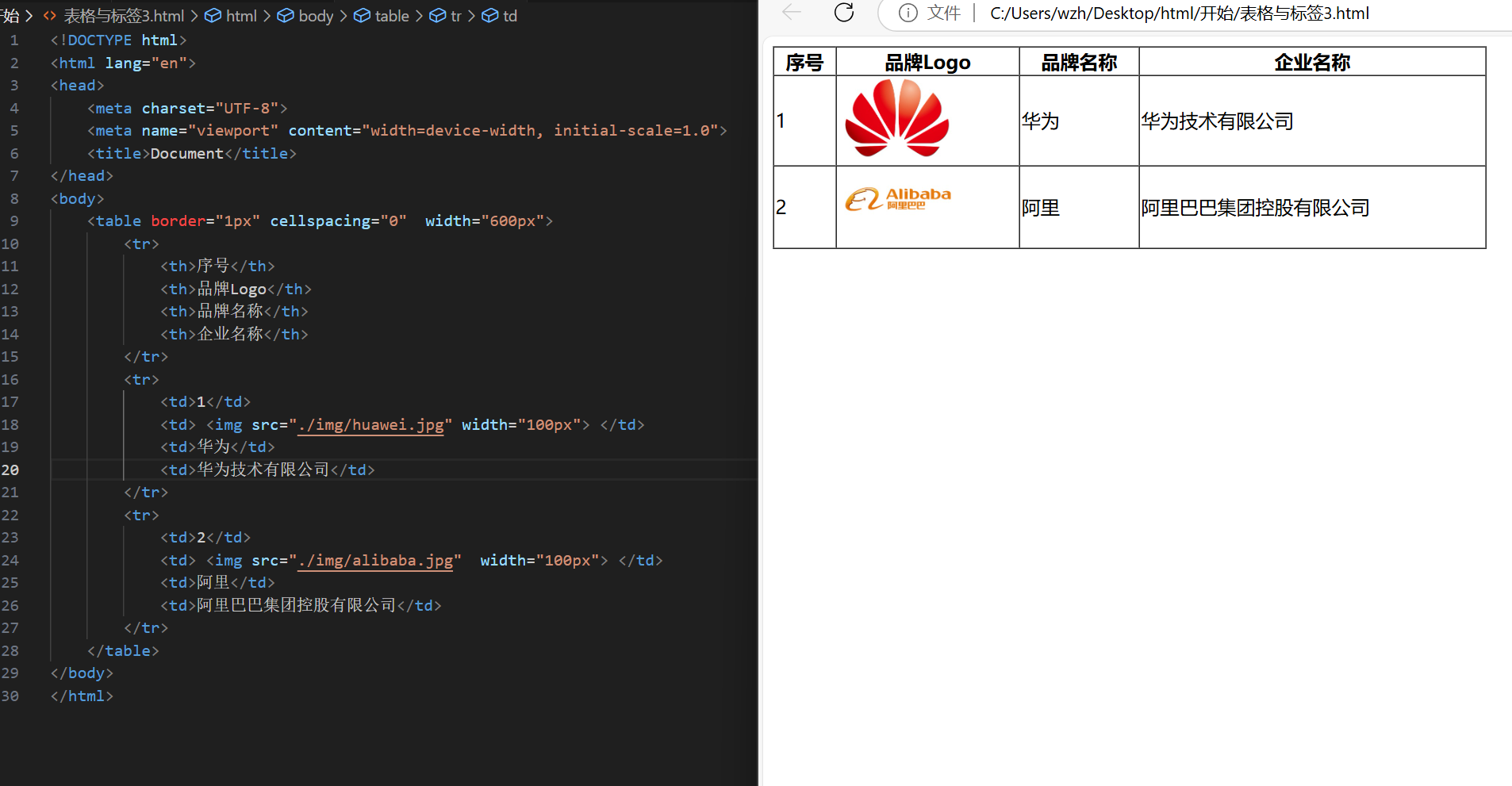
表格标签 1 2 3 4 5 6 <table>:定义表格,可以包裹多个 <tr>,其中: border:规定表格边框的宽度 width:规定表格的宽度 cellspacing: 规定单元之间的空间。 <tr>:定义表格中的行,一个 <tr> 表示一行,可以包裹多个 <td>,一个 <tr> 表示一行 <td>:表示普通单元格,表格单元格(普通),可以包裹内容。如果是表头单元格,可以替换为 <th>,具有加粗居中效果
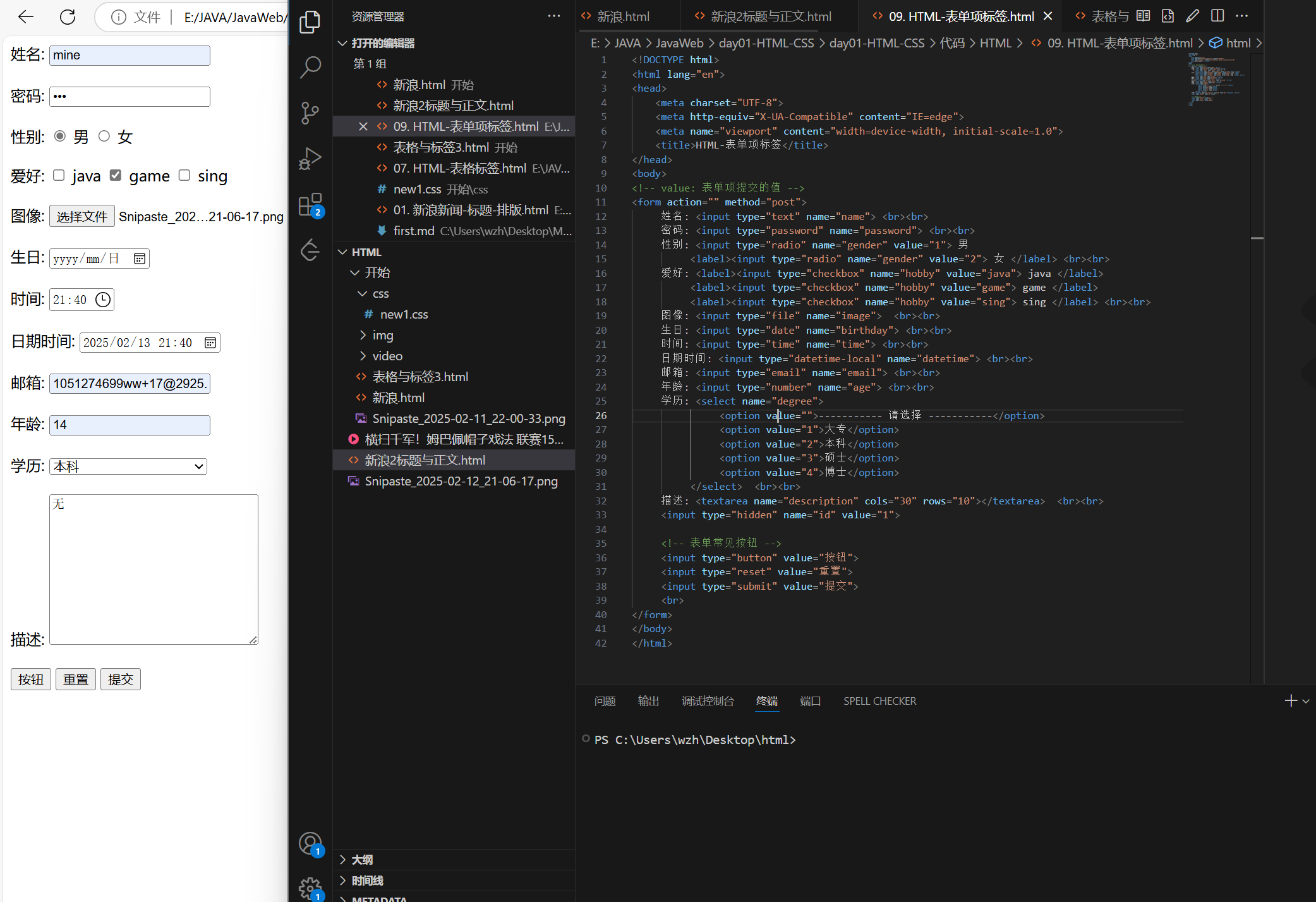
表单标签 1 2 3 4 5 6 7 8 9 10 11 场景:在网页中主要负责数据采集功能,如 注册、登录等数据采集。 标签:<form> 表单项:不同类型的 input 元素、下拉列表、文本域等。 <input>:定义表单项,通过type属性控制输入形式 <select>:定义下拉列表 <textarea>:定义文本域 属性: action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面 method: 表单的提交方式 . get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . method的默认方式 post: 在消息体(请求体)中传递的, 参数大小无限制的.
表单项标签
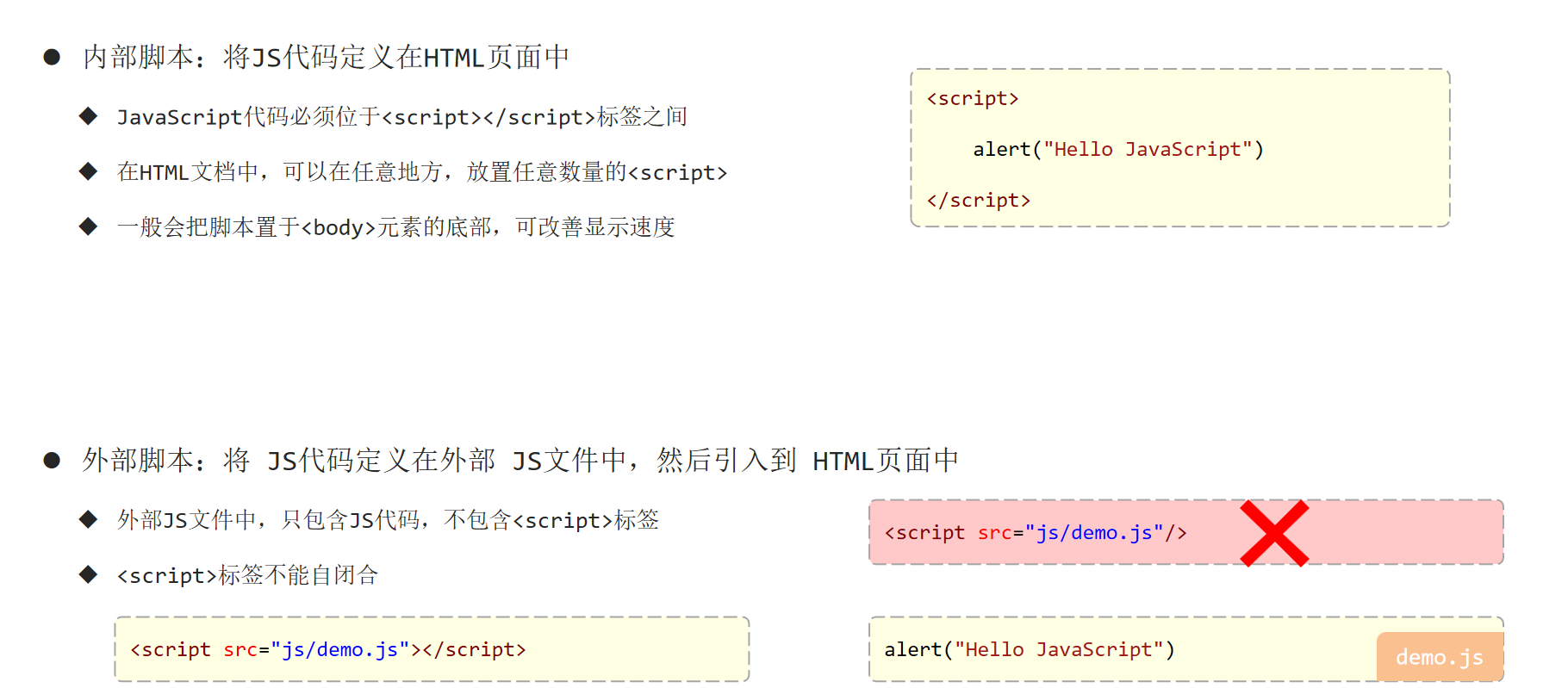
JS JS引入方式
JS基础语法 书写语法 1 2 3 4 5 6 7 8 9 10 1区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的 2每行结尾的分号可有可无 3注释: 单行注释:// 注释内容 ctrl+/ 多行注释:/* 注释内容 */ ctrl+shift+/ 4大括号表示代码块 5输出: 使用 window.alert() 写入警告框 使用 document.write() 写入 HTML 输出 使用 console.log() 写入浏览器控制台
变量 1 2 3 4 5 6 7 8 9 10 11 JavaScript 中用 var 关键字(variable 的缩写)来声明变量 。 var:声明变量,全局作用域/函数作用域,允许重复声明 JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。 变量名需要遵循如下规则: 组成字符可以是任何字母、数字、下划线(_)或美元符号($) 数字不能开头 建议使用驼峰命名 注意:ECMAScript 6 新增了 1 let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。 2 const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
数据类型、运算符、流程控制语句 数据类型 1 2 3 4 5 6 7 8 JavaScript中分为:原始类型 和 引用类型 原始类型: number:数字(整数、小数、NaN(Not a Number)) string:字符串,单双引皆可 boolean:布尔。true,false null:对象为空 undefined:当声明的变量未初始化时,该变量的默认值是 undefined 使用 typeof 运算符可以获取数据类型
运算符 1 2 3 4 5 6 算术运算符:+ , - , * , / , % , ++ , -- 赋值运算符:= , += , -= , *= , /= , %= 比较运算符:> , < , >= , <= , != , == , === 逻辑运算符:&& , || , ! 三元运算符:条件表达式 ? true_value: false_value 注意:== 会进行类型转换,=== 不会进行类型转换
eg.
1 2 3 4 var a = 10; alert(a == "10"); //true alert(a === "10"); //false alert(a === 10); //true
1 2 3 4 5 6 7 8 9 字符串类型转为数字: 将字符串字面值转为数字。 如果字面值不是数字,则转为NaN。 eg. alert(parseInt("12")); //12 alert(parseInt("1222A45")); //1222 alert(parseInt("A45")); //NaN 其他类型转为boolean: Number:0 和 NaN为false,其他均转为true。 String:空字符串为false,其他均转为true。 Null 和 undefined :均转为false。
流程控制语句 1 2 3 4 5 if…else if …else… switch for while do … while
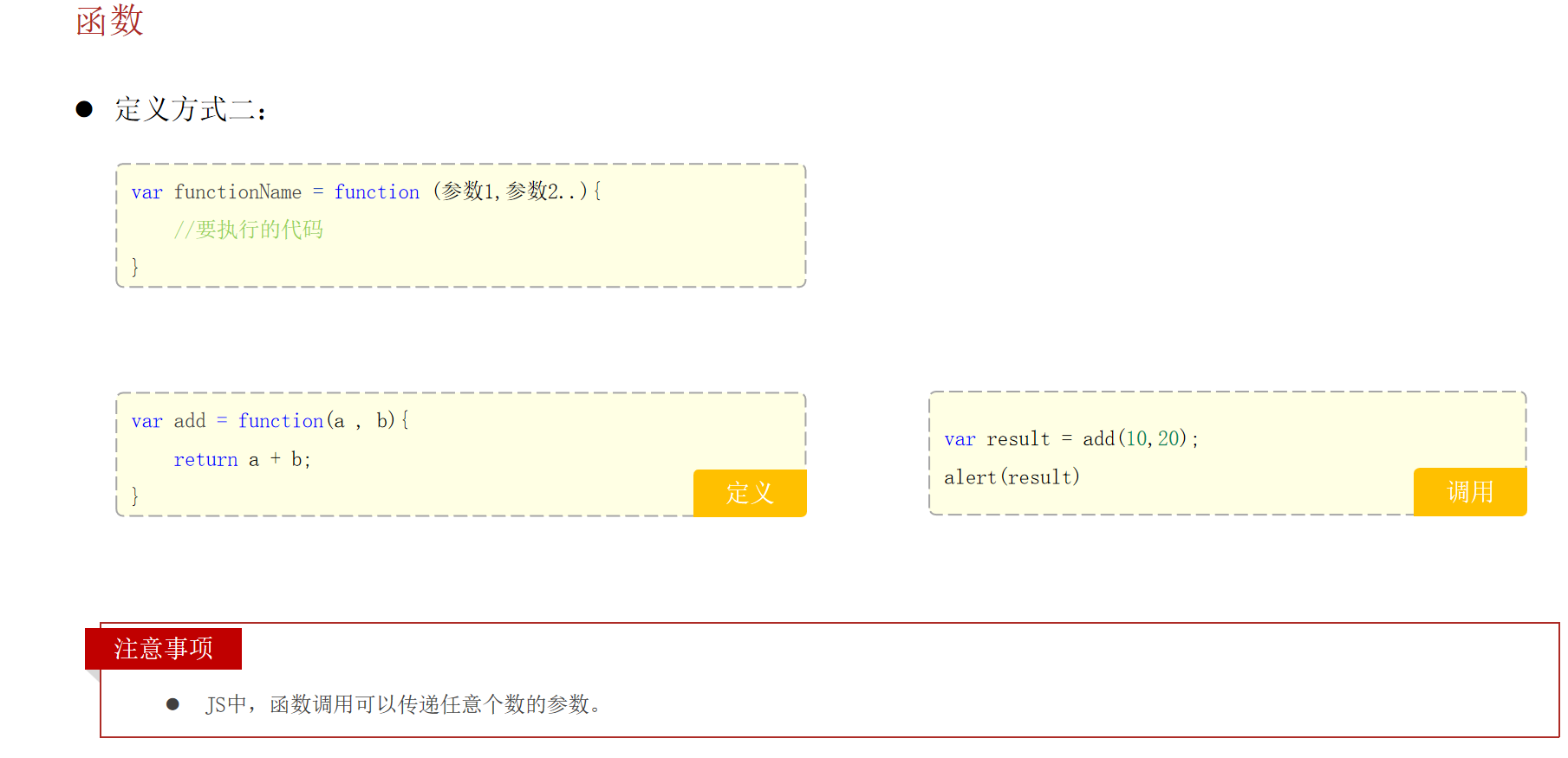
JS函数
JS对象 基础对象 Array 1 2 3 4 5 6 7 8 //这是Java中的,莫记混淆: int a[]=new int[]{1,2,3}; int b[]={1,2}; int c[]=new int[3];// 三种写法 System.out.println(c.length); System.out.println(" ".length()); ArrayList list=new ArrayList(); System.out.println(list.size());
String JSON 浏览器对象模型BOM 文档对象模型DOM JS事件绑定 Vue Ajax(axios2) 前端工程化 环境配置 Element组件库 Vue项目实战 Vue路由 通过Nginx打包部署